Refonte de site internet
Remanier complètement un site web pour l'améliorer sur son design, sa compatibilité mobile, sa structure, ou sa navigation et le rendre moderne et plus efficace, tout en conservant ou en enrichissant le contenu déjà existant capitalisé pour le référencement.
Définition
La refonte d’un site internet consiste à transformer un site existant pour l’améliorer, le rendre plus moderne, plus riche ou plus efficace.
La refonte de site web est l’occasion – voire le fait générateur – de redéfinir clairement les objectifs du site et d’en déduire une stratégie de contenu appropriée. Ceux-ci ont pu ne pas avoir été clairement déterminés dans la précédente version, ou bien sont devenus obsolètes depuis. Le design est retravaillé, en suivant les tendances actuelles éprouvées (par exemple l’incontournable compatibilité mobile), tout en restant en accord avec l’identité visuelle de la charte graphique, idéalement en adptant une transition douce par étapes.
 Exemple de design web adaptable à tous les écrans
Exemple de design web adaptable à tous les écrans
Le contenu existant est repris s’il est valorisable, partiellement ou complètement, selon sa pertinence et selon le référencement déjà capitalisé, à conserver au maximum. Sa présentation est uniformisée pour être en accord avec le design. Enfin la structure du site, via les URLs des pages, est réorganisée pour former un ensemble cohérent suivant la stratégie de contenu, et au service de l’amélioration du référencement.
NB: ‘Site internet’ est un terme qui est passé dans le langage courant, mais un terme plus correct serait ‘site web’. En effet, le réseau internet est juste le ‘tuyau’ par lequel passent les données, peu importe leur nature (mail, web, etc.), alors que ‘web’ décrit précisément le format des pages d’un site.
Plus d’info : Définition ‘site web’ / Wikipedia
Pourquoi refondre un site internet ?
Les causes initiatrices de la refonte d’un site sont multiples : recherche de performance supplémentaire, manque de performance actuelle, identité visuelle dégradée, obsolescence technique, maintenabilité difficile…
Reposer les bases pour construire durablement
Quels signes annoncent la nécessité d’une refonte ?
Il est très facile de se rendre compte qu’un site internet est obsolète, et les utilisateurs seront les premiers à le constater : design dépassé, manque de fluidité, pas de transformation, message inefficace… Voici quelques exemples :
- Le trafic n’augmente pas : peu de visites sur le site
- La transformation est faible : les utilisateurs ne passent pas à l’action
- Le référencement est insuffisant : manque de visibilité sur les moteurs de recherche (SEO)
- Le design n’est pas compatible ou optimisé pour les mobiles : ‘Responsive’ ou ‘Mobile friendly’)
- Le design est dépassé : il dessert l’image et ne met pas en valeur l’identité visuelle,
- Le taux de rebond est fort ( > 70% ), ou critique ( > 90% )
- Les fonctionnalités ont besoin d’être améliorées pour rendre la navigation plus fluide pour l’utilisateur (ergonomie)
- Le positionnement commercial de la société a changé (pivotage) et doit être transmise au public
- La concurrence a développé un site plus performant qui réduit la part de marché…
- Le site a un temps de réponse trop long
En savoir plus : Problématiques
L’audit préalable
Le point de départ consiste à faire un audit d’état des lieux de l’existant, pour identifier les points faibles et capitaliser sur les points forts. Quelques exemples :
- Design obsolète (non mobile, passé de mode, non moderne…)
- Contenu obsolète (non mis à jour, plus d’actualité…)
- Structure inadaptée (UX non performante, plan de site mal organisé…)
(re) Définir les objectifs à atteindre
Ensuite, on peut définir les objectifs en approche SMART (**) en fonction des évolutions des standards actuels du web, et définir le cahier des charges et la feuille de route qui en découle :
- Design moderne & mobile
- Contenu qualitatif, facilement accessible, orienté utilisateur
- Performance générale (transmettre une bonne image conforme à l’identité visuelle et valorisante, fournir des propositions de valeur aux utilisateurs et ‘transformer’, calibrer l’investissement pour un bon ROI…)
- Métriques & KPI
Les objectifs doivent être mesurables pour pouvoir procéder à des ajustements de stratégie en continu.
(**) SMART : Objectifs Spécifiques, Mesurable, Acceptable, Réaliste, Temporel ; Plus d’info : SMART / Wikipedia
Les différents types de refonte de site web
En fonction des objectifs déterminés, la refonte peut porter sur un ou plusieurs types d’approche :
Refonte de design
Améliorer le design du site pour une meilleure expérience utilisateur. Améliorer ou simplifier l’aspect visuel du site : couleurs, typographie, charte graphique, identité visuelle, layout (éléments structurels du site), compatiilité mobile et approche ‘mobile first’
Refonte structurelle SEO
Améliorer le contenu du site pour une meilleure audience et un meilleur référencement
Améliorer le parcours utilisateur UX pour servir au mieux les objectifs de conversion sur le site ; reconstruire une arborescence cohérente en fonction des thématiques abordées et des silos les regroupant
Refonte SEO technique
Mettre en place toutes les optimisations de référencement technique sur le site pour améliorer le crawl des robots Google et favoriser l’analyse de la pertinence sémantique du site sur ses mots-clefs
Refonte générale
Une refonte complète incorporant plusieurs des composantes : design, UX, SEO, structure, etc.
Refonte mobile
Rendre le site compatible mobile et tous supports (responsive)
Les étapes de la refonte d’un site internet
Comment refaire son site internet? Quelle méthodologie employer, et comment bien réussir la gestion du projet de refonte ?
Les étapes d’une refonte réussie ressemblent à celles de la création initiale d’un site : c’est l’occasion de se poser les bonnes questions et de mettre en place une stratégie simple, maintenable, et évolutive, formalisé éventuellement dans un cahier des charges en fonction de l’audit :
- Définir les objectifs primaires et secondaires du site
- Déduire les personaes (les profils type d’utilisateurs)
- Reconstruire la structure du site (restructuration portant sur le plan, l’arborescence de site), et le maillage interne entre les pages, les sous-pages et les silos (netlinking interne)
- Créer le nouveau contenu texte et visuel
- Élaborer un design valorisant et moderne, et bien sûr ‘Responsive’ (c’est à dire adaptable tous supports, et optimisé pour les mobiles)
- Conserver son référencement, en migrant toutes les anciennes adresses de pages (URLs) vers la nouvelle structure de site mise en place (redirections 301)
- Recetter les modifications mises en place, mesurer l’influence sur les indicateurs (KPI) et ajuster en mode ‘finitions’
L’approche agile : Idéalement le site devra s’adapter en continu aux nouvelles exigences de communication et techniques. On mettra en place des cycles itératifs courts de modification pour le maintenir performant en permanence (sans plus attendre une ‘grande’ refonte à long terme).
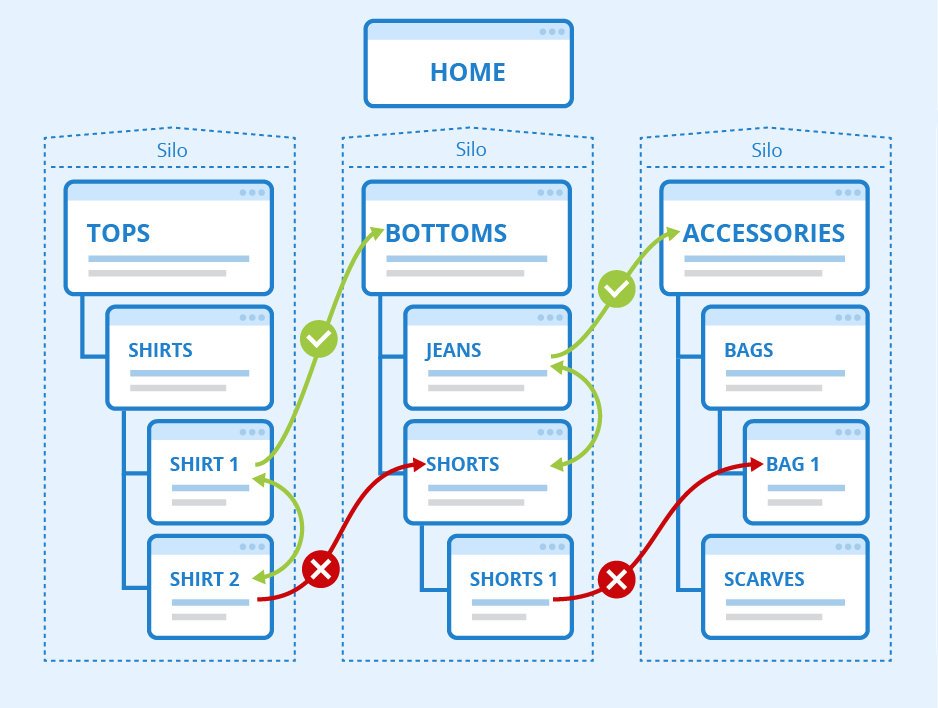
 Exemple de maillage interne
Exemple de maillage interne
Le planning
Le planning de la refonte de site internet suit les étapes classiques d’un projet web.
En premier lieu, on va déterminer les objectifs à atteindre, définir ensuite une stratégie, construire une vision d’ensemble dans une arborescence de pages, et écrire le contenu des nouvelles pages ou améliorer les existantes. Le design sera défini à partir de la charte graphique, spécialement adaptée pour le web, et en cherchant à rendre la navigation la plus efficace possible, grâce à des couleurs de liens équivoques et des vignettes de pages invitant à la navigation.
Vient ensuite la phase classique de réalisation de ce qui a été défini, puis la recette des travaux réalisés et les éventuels correctifs et optimisations apparaissant à la mise en place. Enfin, une fois l’ensemble vérifié, on procède à la bascule vers la nouvelle version.
Dans certains cas, par exemple la refonte uniquement de design, il est possible de travailler en arrière plan sur le site existant sur le nouveau design, et de le rendre visible une fois testé et validé, directement sur le site en production, et sans créer une seconde version.
Le rôle de l’agence web dans la refonte
L’agence digitale en charge de la réalisation établit un état des lieux, estime la valeur du contenu existant, et la performance de son référencement. Ensuite débute la phase de conseil, pour conserver l’existant au maximum et le faire évoluer harmonieusement, et définir le nouveau design.
Une fois la définition du projet de refonte validée par le bénéficiaire, le projet est réalisé dans le périmètre et le timing envisagés. Une fois la refonte mise en place, l’agence conserve un rôle de conseil pour faire évoluer le site au fur et à mesure, et pour ne plus avoir à faire de refonte majeure.
La refonte de site WordPress
WordPress est un système de gestion de site web particulièrement bien adapté pour réaliser une refonte. En effet, il adopte comme tout CMS le principe de séparation de contenu et de design. Ainsi il est possible de faire évoluer indépendamment sa structure, le contenu de ses pages, et son design.
Un scénario classique est le changement de design de site : on prépare un nouveau design, et le jour de la mise en ligne de sa nouvelle version, WordPress applique le nouveau style à toutes les pages automatiquement, sans avoir à les modifier une par une.
Les alternatives à la refonte
Généralement la refonte est perçue comme la re-création complète d’un nouveau site totalement différent, sur de nouvelles bases. Cette opération fait en général perdre tout le référencement obtenu précédement, ce qui est fortement préjudiciable au SEO. Les systèmes de gestion de site actuels, comme WordPress par exemple, permettent de réaliser une refonte partielle (design, structure, etc.) sans perdre le contenu existant, avec la possibilité de le remanier. Cela implique de bonnes pratiques mises en place à la création du site, comme le respect de la séparation du contenu et du design (exit les ‘composeurs visuels’ type Divi, Elementor, et cie…). On parle alors plutôt de refonte partielle, ou bien d’optimisation de site web.
Au delà d’une refonte globale, il est possible et préférable de procéder à des optimisations ciblées sur un site existant :
Le budget
Le prix à prévoir pour la refonte d’un site dépend principalement des caractéristiques du site lui-même : nombre de pages, qualité et originalité du design souhaité, nombre de visuels à concevoir, profondeur de l’analyse marketing, niveau de SEO recherché, etc.
Ce coût est à considérer comme un véritable investissement sur le long terme, générateur de revenus, et donc auto-amortissable (ROI positif).
Vous souhaitez remodeler votre site web existant en réutilisant son contenu existant et en l’améliorant ?
… Démarrer !
Étudions ensemble votre solution personnalisée pour atteindre vos objectifs de communication sur le web.
Présentez-nous votre projet avec les objectifs que vous souhaitez atteindre, ou bien appelez le 06 68 48 71 25.